简介
最近手贱删除了hexo 项目中的node_modules重新安装hexo的插件
然后出问题了,博客的所有图片不显示了,全变下面这种情况了

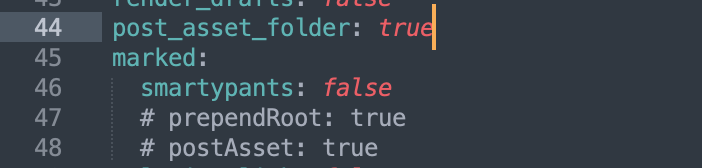
一开始以为是_config.yml配置问题,但是查看配置文件发现post_asset_folder是设置为true,然后就是各种查找原因

最后终于找到解决方法,这里记录一下方法
首先查看执行
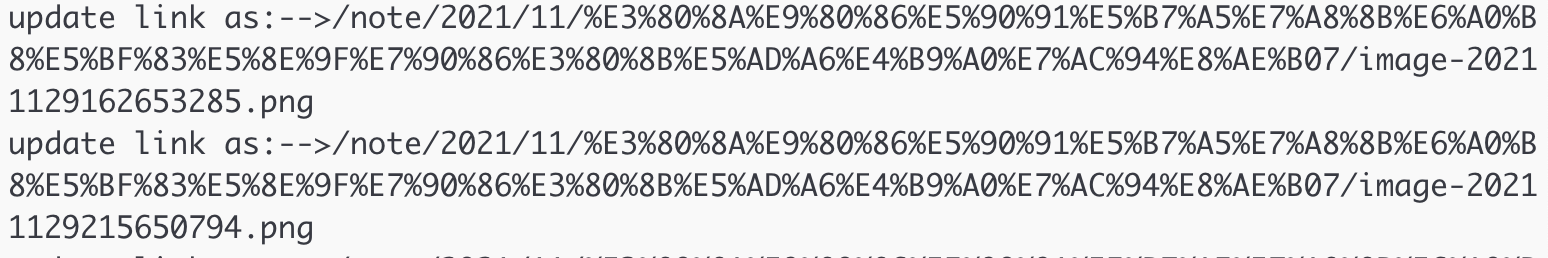
hexo clean && hexo g的log输出,可以看到其实图片的相对路径有被替换,只不过替换的有些莫名其妙,不是预期的效果
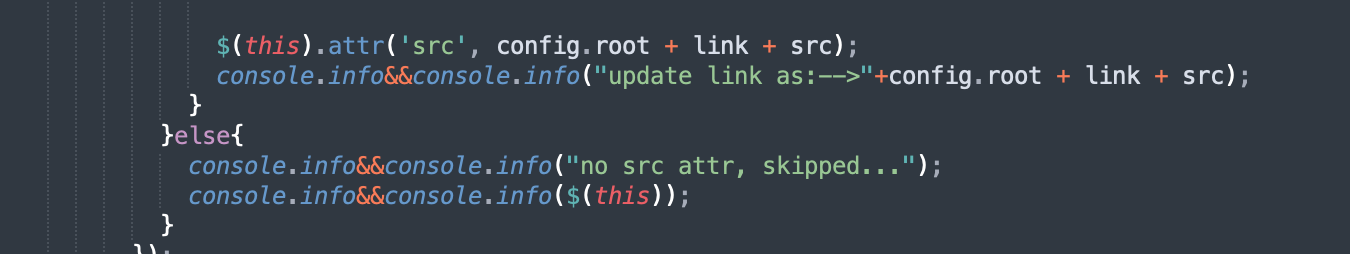
经过一番搜索,发现"update link as"是hexo-asset-image的index.js文件输出,于是文本编辑器打开node_modules/hexo-asset-image/index.js,查看下代码,如下图所示,在index.js文件后面可以看到相应的console打印信息

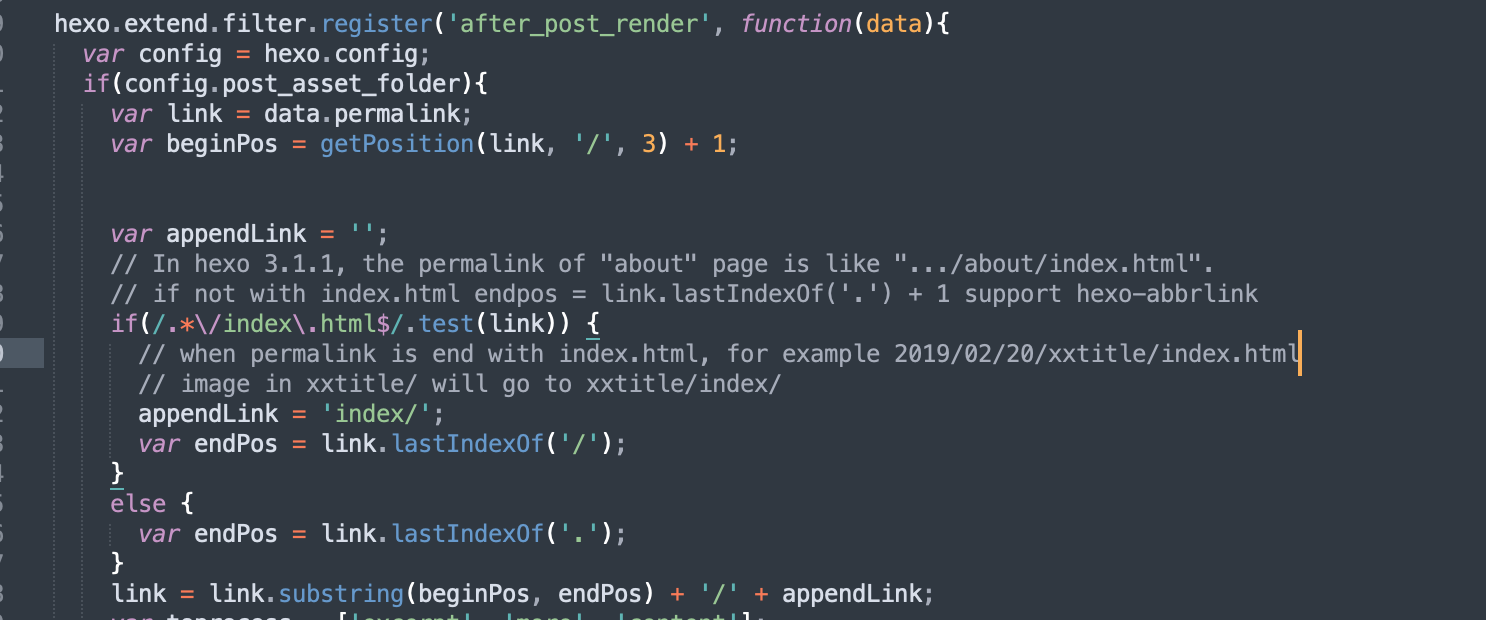
往上看可以看到用于链接替换的"link"变量的是怎么来的,问题在于if语句中的endPos的获得方式,如下图可知,第一种方式是根据原url是否包含"/index.html"来选择最终substring的结束位置是最后一个'/'还是'.'

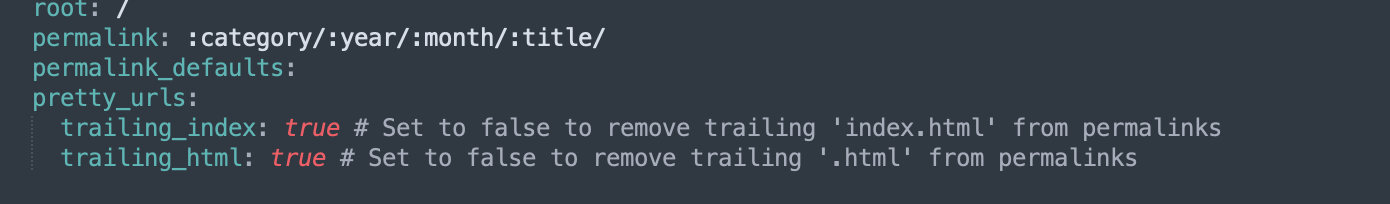
这里因为我hexo设置的是既没有index.html又没有.html只是文件路径形式的url,即:"https://xxx.com/a/b/c/"这种形式

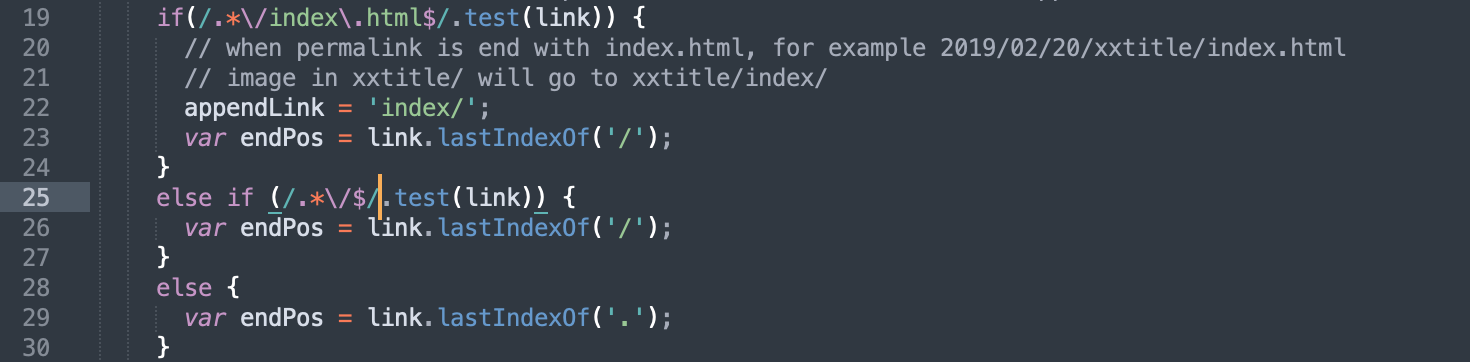
所以因为不符合第一个if语句的条件,就会用url中最后一个'.'所在index作为substring结束位置,知道问题原因就好办了,添加如下代码,重新保存index.js即可
1
2
3
4
5
6
7
8
9
10
11
12
13
14if(/.*\/index\.html$/.test(link)) {
// when permalink is end with index.html, for example 2019/02/20/xxtitle/index.html
// image in xxtitle/ will go to xxtitle/index/
appendLink = 'index/';
var endPos = link.lastIndexOf('/');
}
// add
else if (/.*\/$/.test(link)) {
var endPos = link.lastIndexOf('/');
}
// add end
else {
var endPos = link.lastIndexOf('.');
}
新增加的else if语句作用就是简单判断url是否以'/'结尾,是的话直接用'/'作为substring结束位置
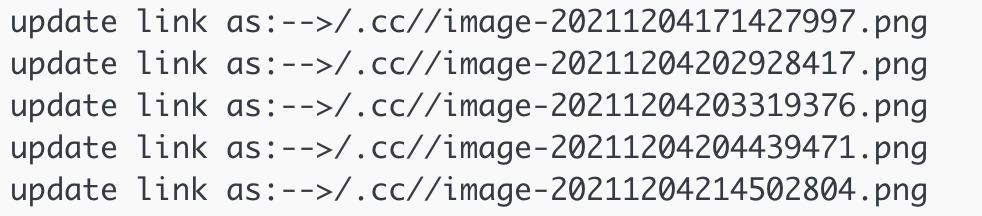
重新运行
hexo clean && hexo g可以看到url替换已经正常了,图片终于又可以正常显示了